Home Automation
Lowe's
Creating a method to increase in-app product sales

Overview
Open-sourced home automation service through Lowe's. My team was building the web app version of the existing iOS and Android applications. My role on the project was primarily to take UI concepts and write the HTML and CSS for implementation. A team member and I noticed that there was no direct way for users to purchase products through the web application. Instead, users would have to navigate away from the Iris app to lowes.com to find and buy additional home automation products, resulting in lost sales and a user flow that lost customers
Role
HTML/CSS, UX Designer
Scope
Four Weeks
Tools
Research, Presentation
Approach
Problem Statement
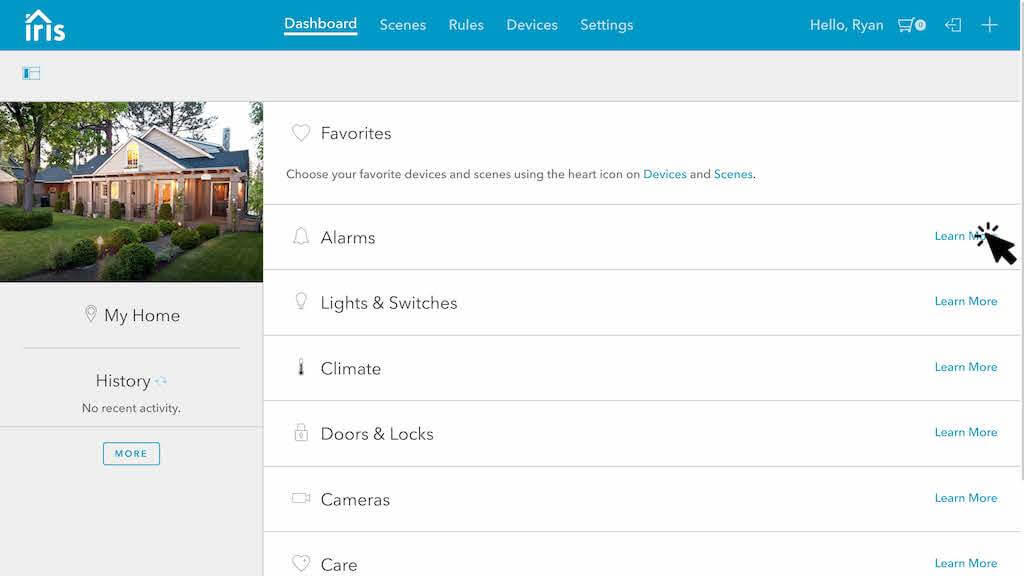
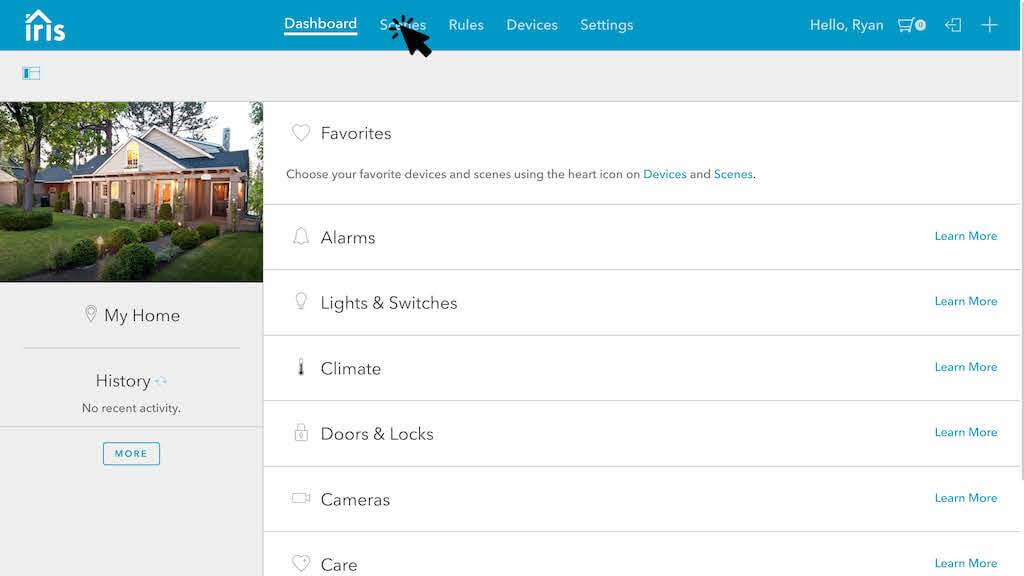
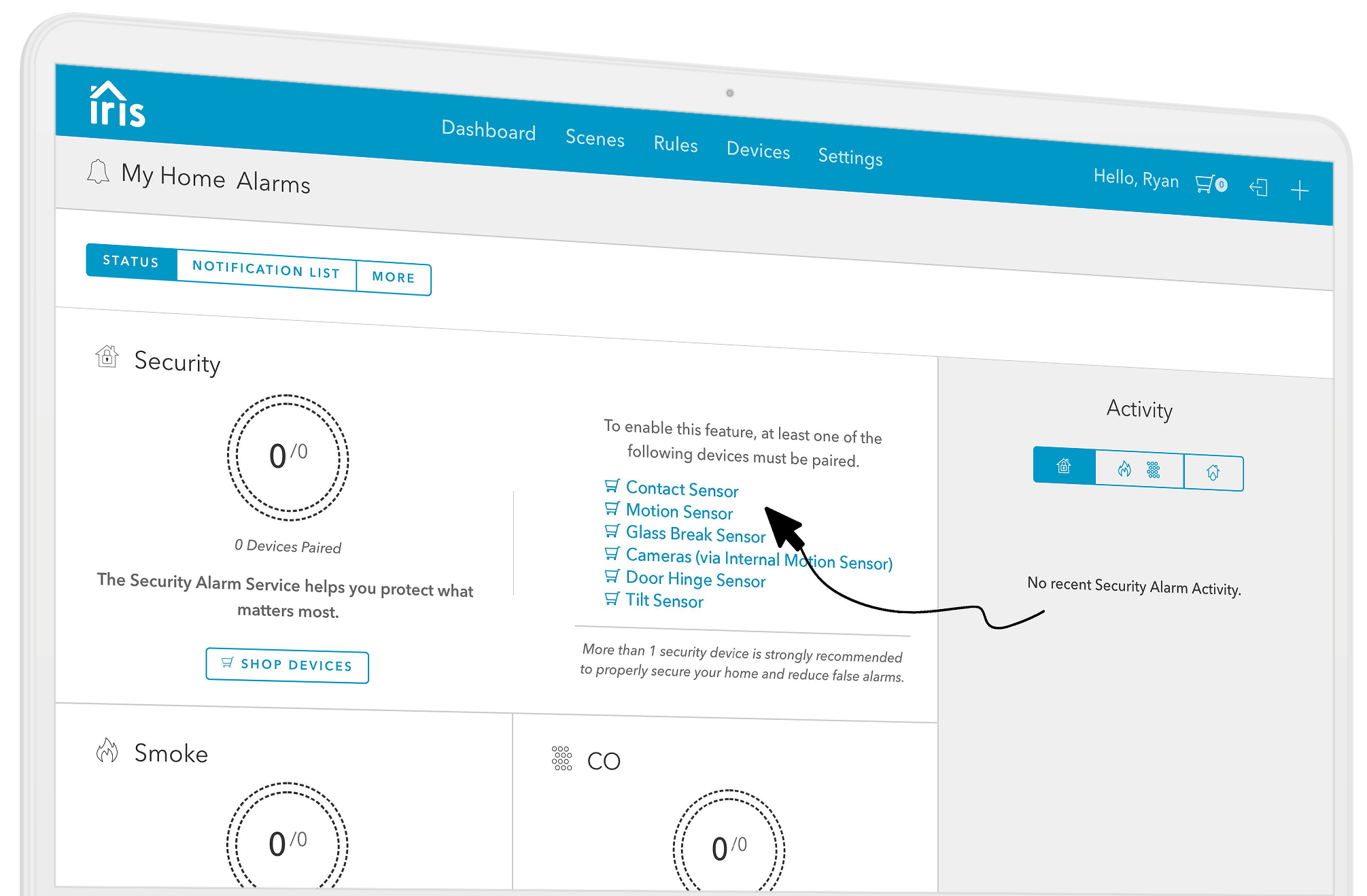
As a home automation tool, Lowe's Iris was outstanding. As a user, if you did not have a connected product, you would be notified that that section of the application was unavailable to you. For example, if you went to set up a timer for your sprinklers, but you didn't own a connected smart timer, you would see a "You do not have the proper device for this action" and would be prompted to visit lowes.com to purchase additional products.
Goals
Create a proposal and deliver to stakeholders for approval to:- Increase visibility of products within the web app
- Increase sales of Iris home automation products
- Provide a better experience for users who are interested in growing their home automation functionality
Process
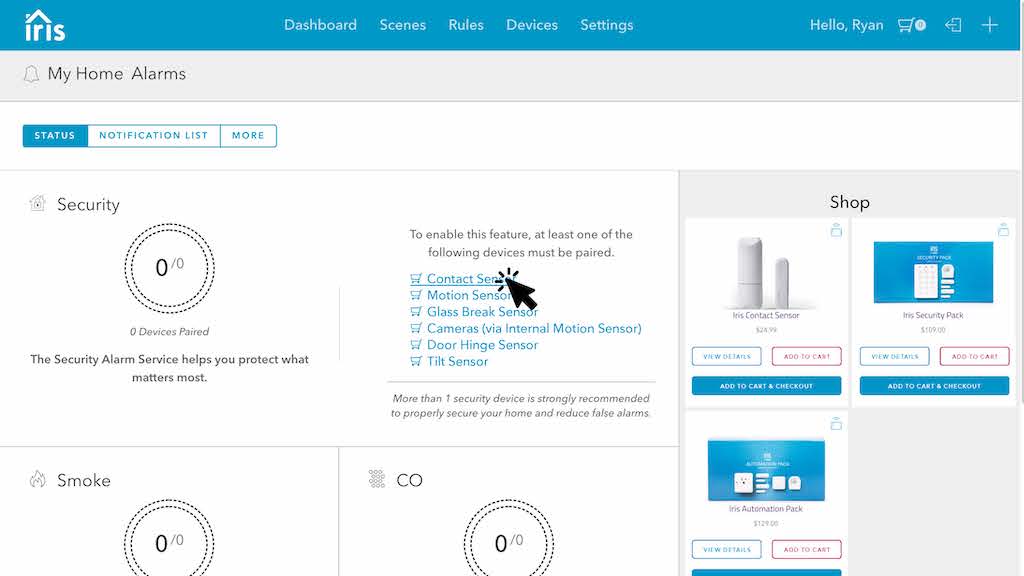
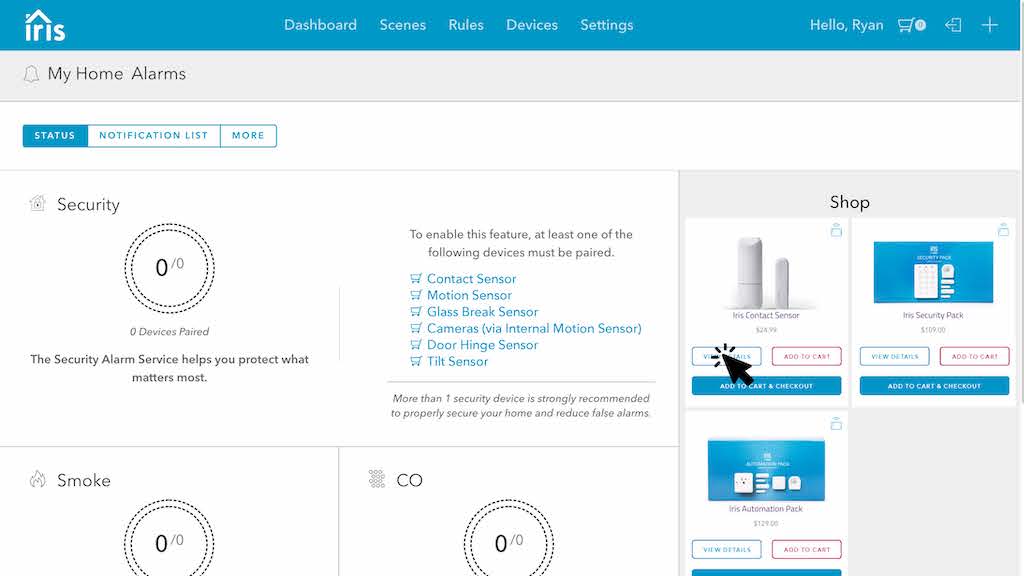
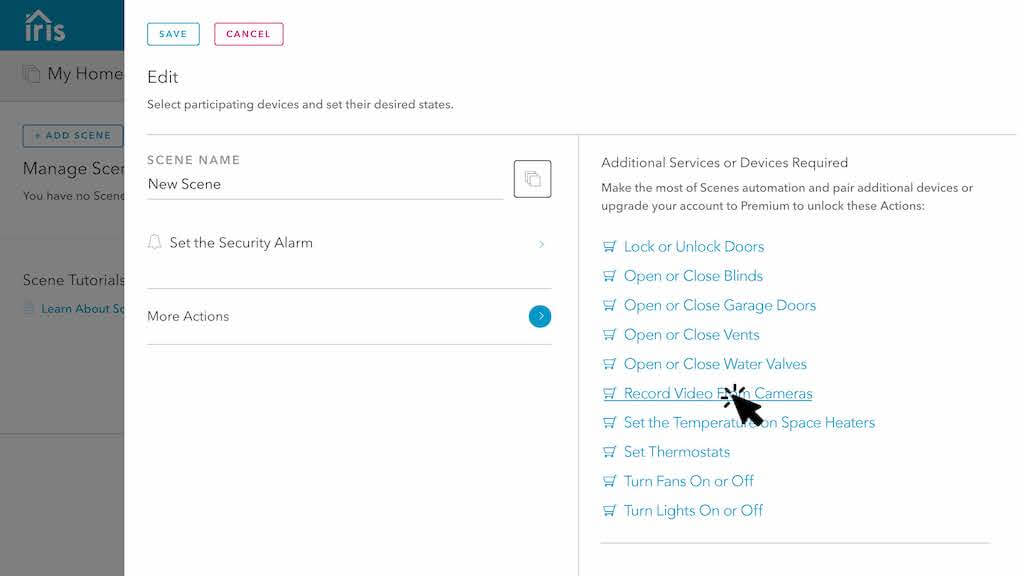
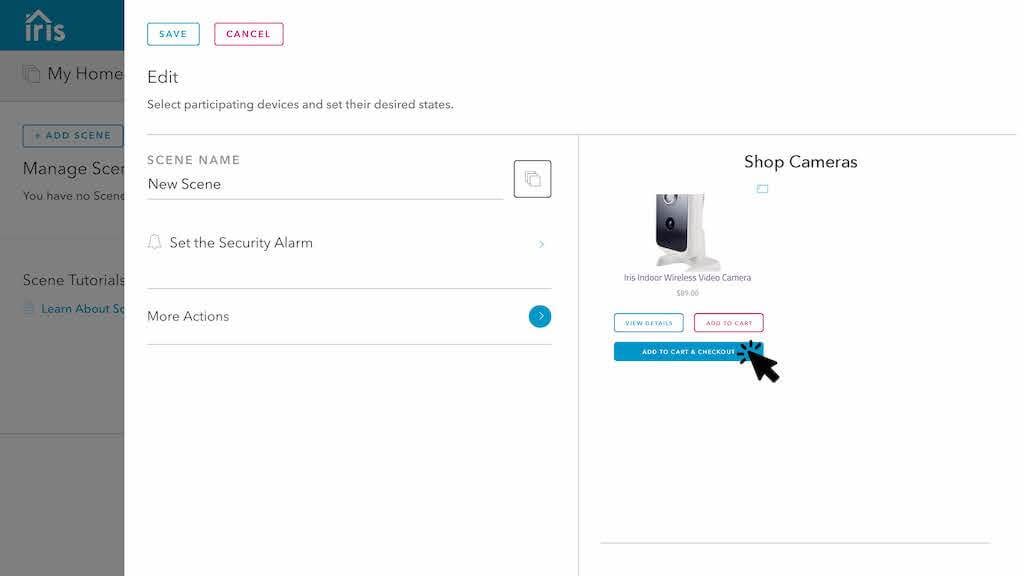
During our engagement, a team member and I noticed that there was no direct way for users to purchase products through the web application. To purchase products, a user must navigate away from the Iris app to lowes.com to find and purchase additional home automation products. This had the potential to result in lost sales.
- User Flows
- Sketches
- Wireframes
- Design System
- Mockups
- Prototypes
- User Testing
- Iteration & Refinement
Solution
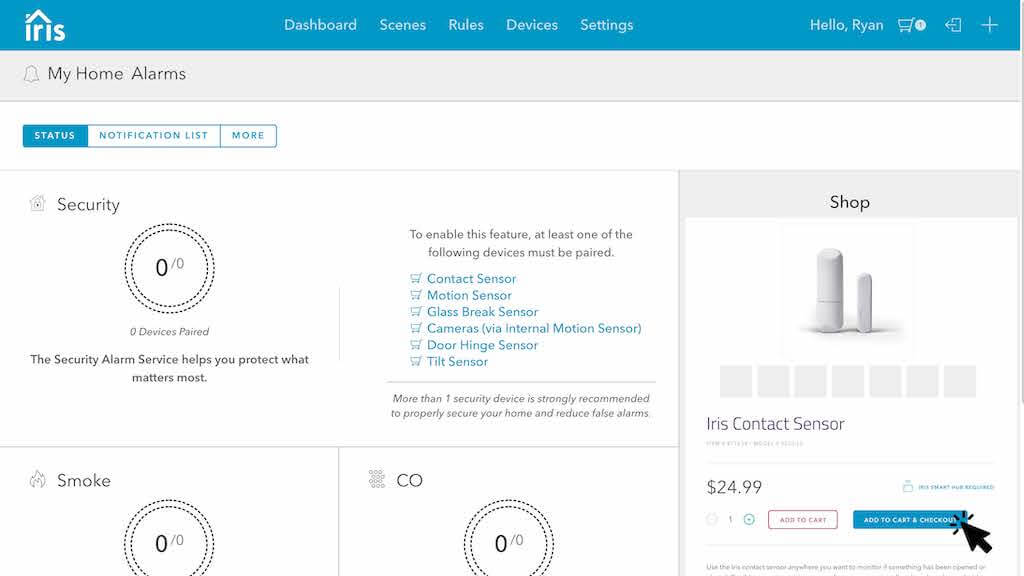
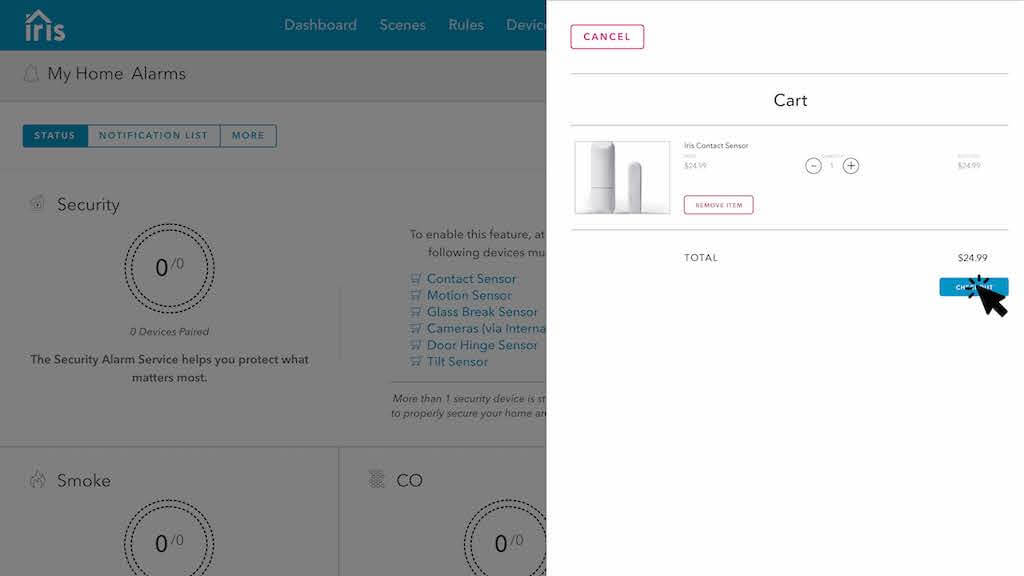
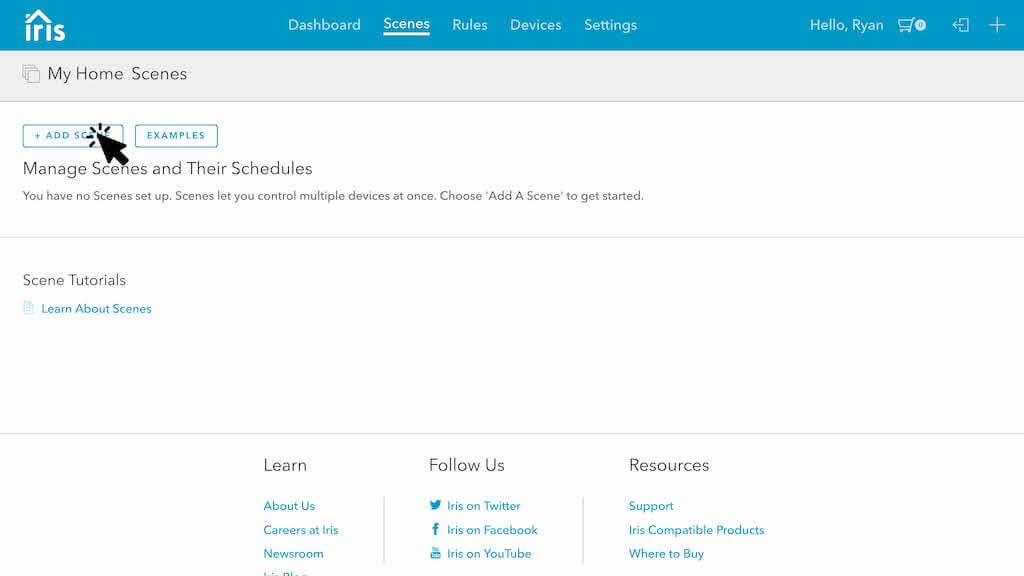
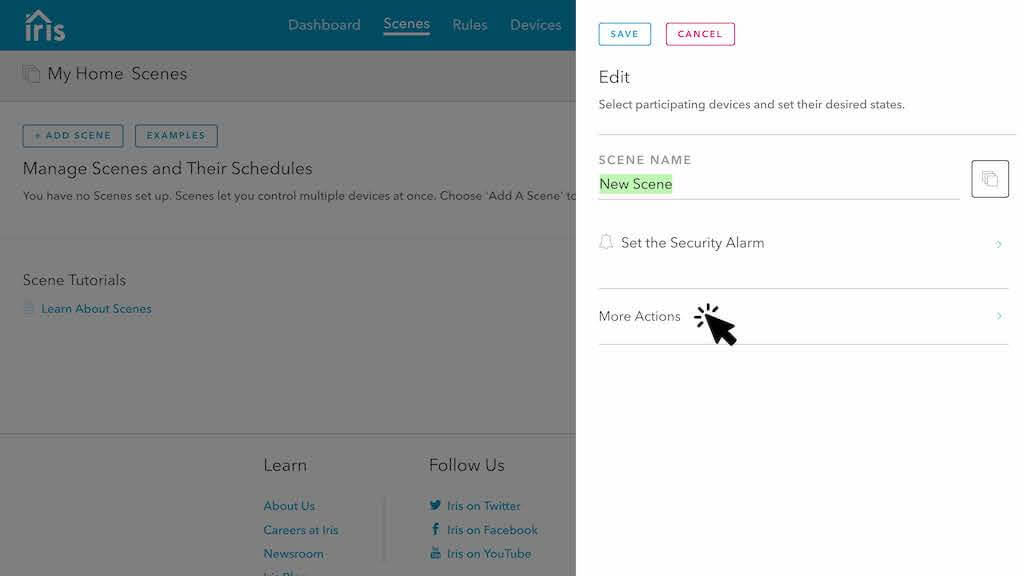
Working alongside a developer, we created two optional flow solutions that we took to the client for approval. I created two presentations that visualized the proposed user's journey through an updated version of their product.
Thinking through how the user interacted with this product and visually representing back to the stakeholder ways to improve the user experience and increase revenue allowed for an easy acceptance of our idea.
Impact
Results
After a successful presentation, the client chose the in-app purchasing path, and we began planning for implementation.
Achievements
- Improved retention of users to the automation site
- Increase sales of products by allowing purchase in-app
Takeaways
What would I do differently?
If I were to work on this project again, I would have created a quick interactive prototype rather than still mockups for the presentation. Visualizing the solution through a live, interactive demonstration could show our intent more clearly.
How did I grow?
I learned from this project the importance of calling out areas for improvement within any product. Stakeholders don't always see gaps within their application.