Figma Plug-In
AtoMagic
A Figma plug-in that automates HTML/CSS style guides

Overview
One problem I've always wanted to solve since I started designing websites in the 1990s was to reduce the work for visual designers. I have always wanted to figure out a method to get the style guide information out of the design tool and automatically generate a living style guide - AND - for the design program to update the style guide automatically when there is an update to the design file. Enter AtoMagic.
Working with a Developer friend, I was able to create a plugin that begins to automate style guides.
Role
Product Owner, Product Designer
Scope
One Year
Tools
Research, User Testing, Figma, Documentation
Approach
Problem Statement
Creating and maintaining an HTML and CSS style guide for each project is a repetitive and time-consuming task. However, a living style guide is valuable as a source of truth for the project and a hand-off tool for developers. Many newer visual designers are coming into the practice without a background in front-end code. Automating style guides from a design file alleviates the need for a web, visual, or UX designer to create and maintain a style guide and removes the need to know how to write HTML or CSS.
Goals
- Create Figma plugin that allows visual designers will little to no experience with code to create and update a living style guide simply by modifying their Figma design file
- Make the style guide generation and update process easy to use for an audience not familiar with development tools
- Create an experience for advanced visual designers - those who are familiar with code - that is equally enjoyable and valuable
- Launch the AtoMagic Plug-in to the Figma Community
Process
Automating the style guides from a design file was a problem I had been thinking about for about twenty years. I had tried to find solutions during that time, but tooling was always the limitation. So when I started using Figma, I saw a potential answer.
I have over 25 years of experience with web design - writing HTML and CSS and style guide best practices. I follow Brad Frost's Atomic Design methodology, so I saw that the MVP for the plugin would need only to utilize base-level Atoms of design.
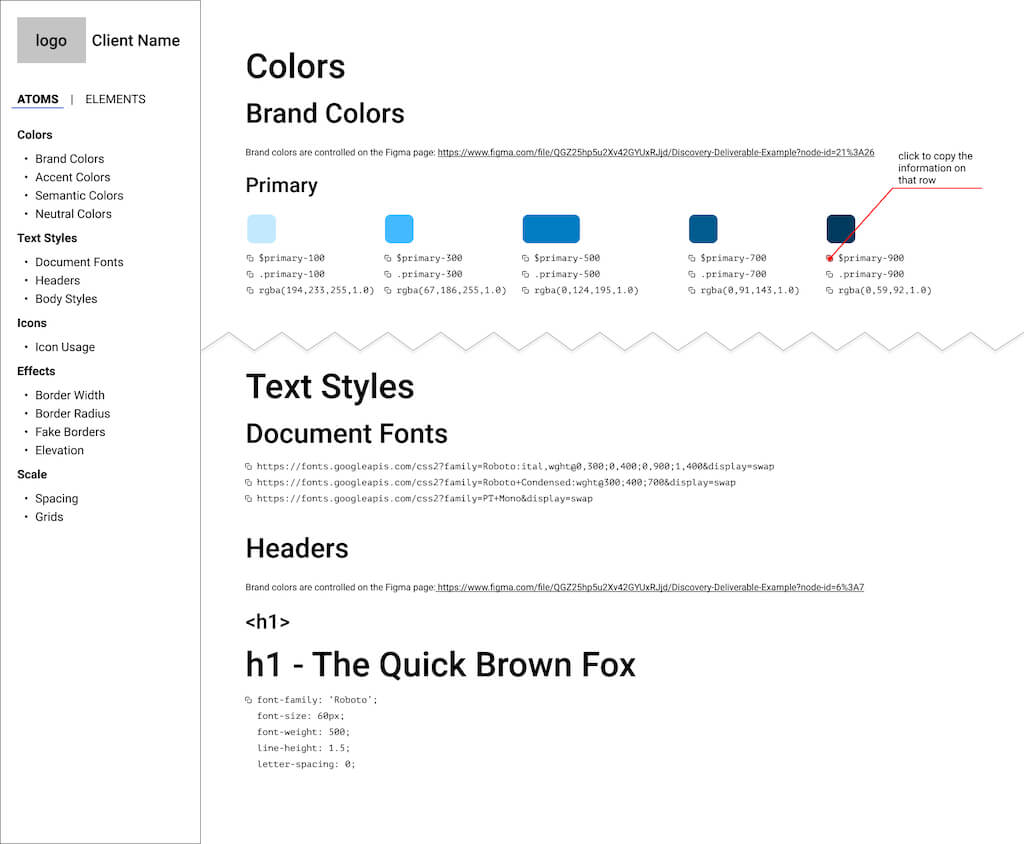
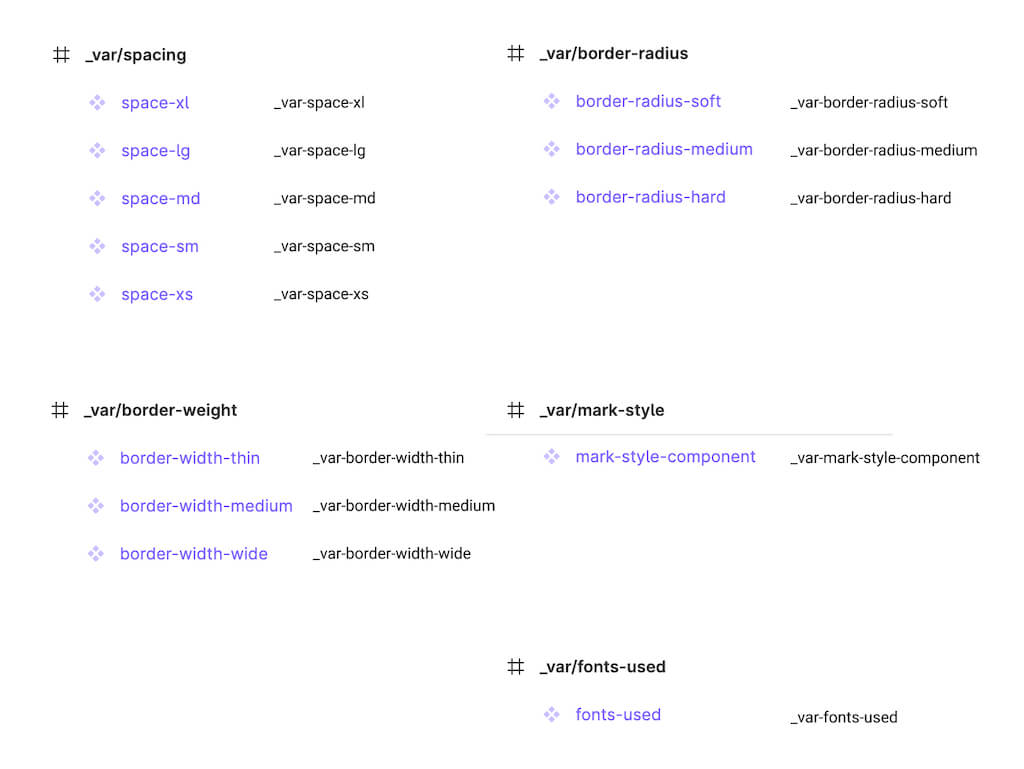
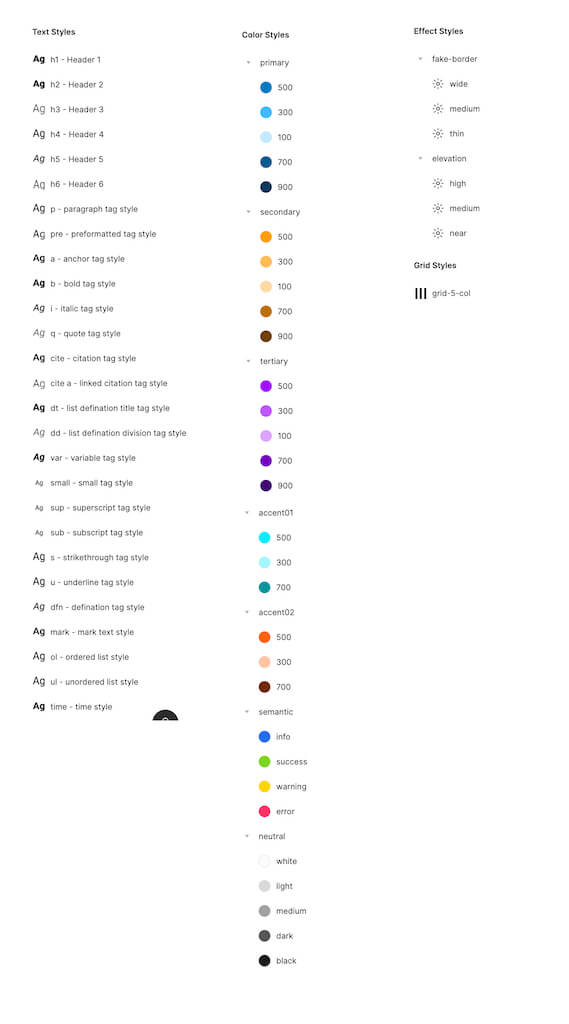
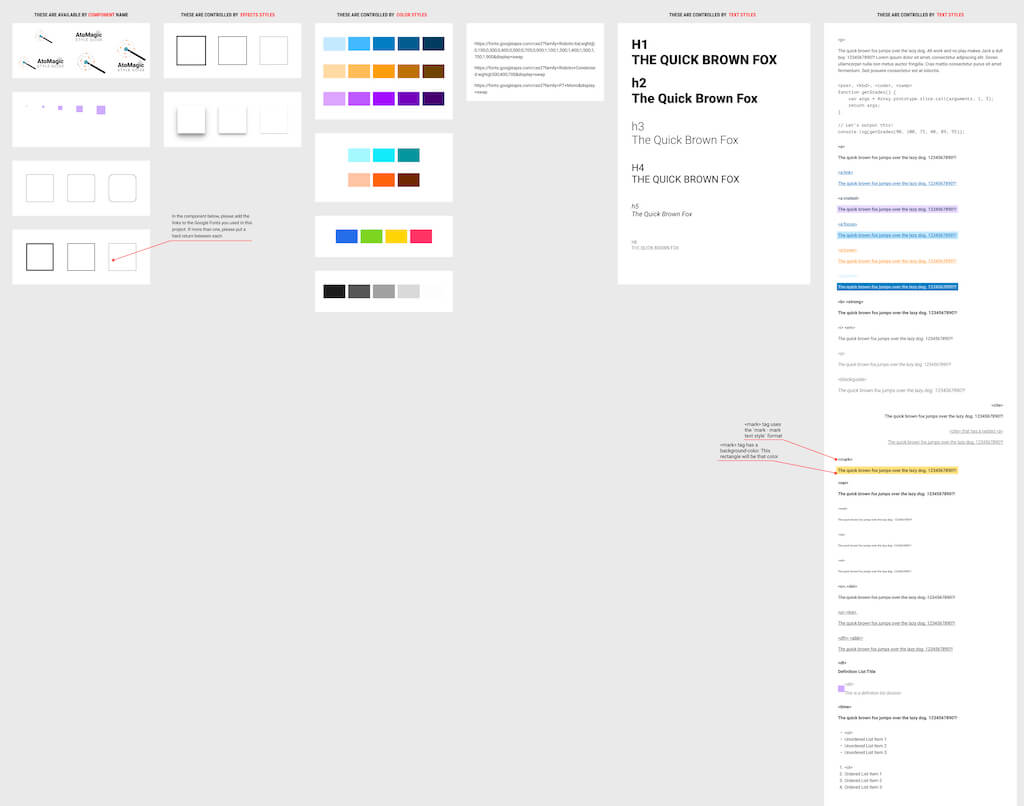
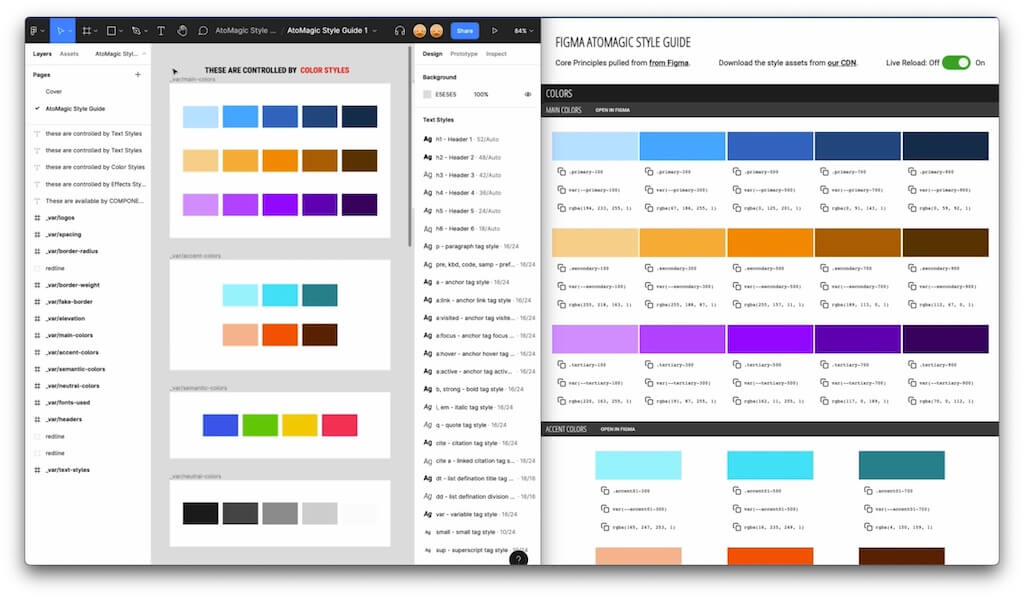
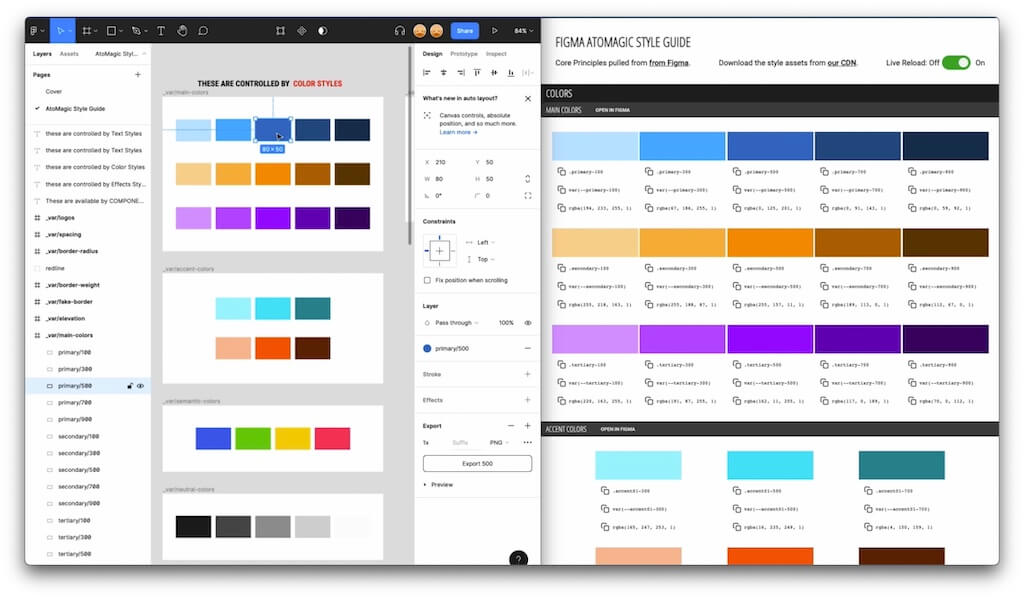
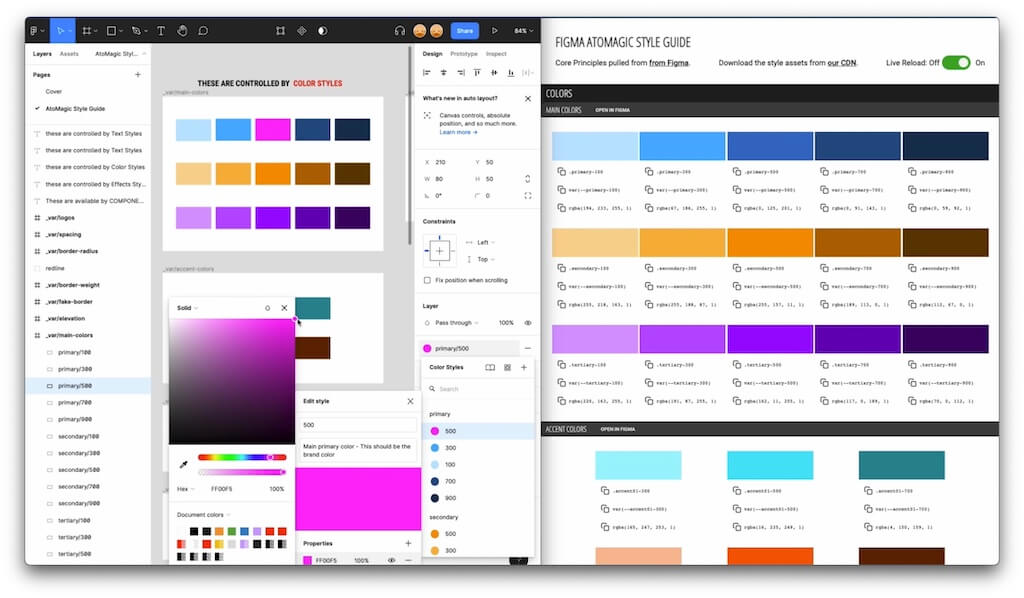
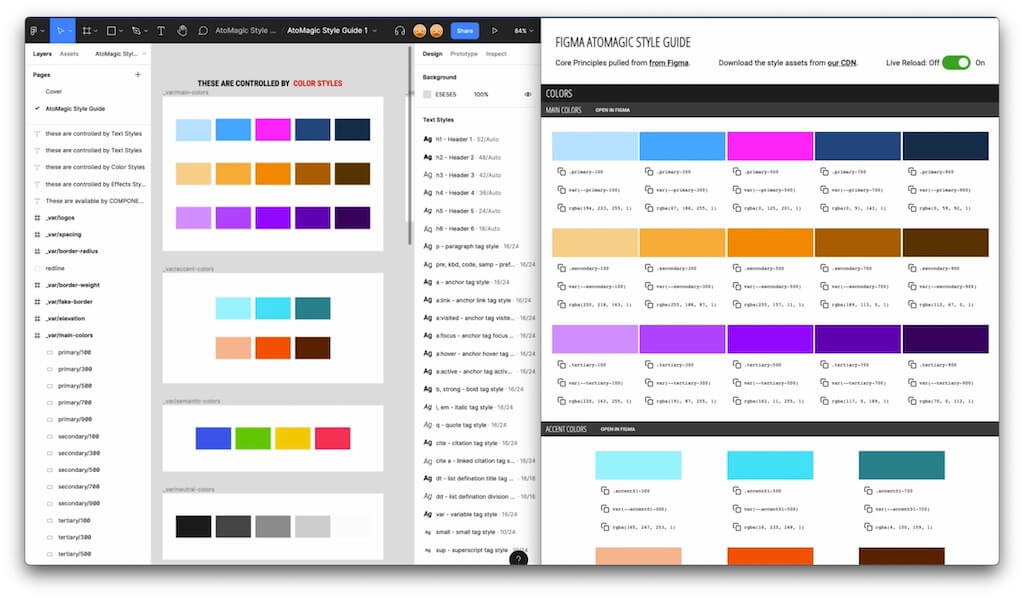
I created mockups in Figma for the elements I intended to target in the living style guide. Then I made a static HTML and CSS style guide in parity with the mockup layout in Figma. With these two files, the Figma design file and the living style guide, I could visually communicate what I wanted to achieve with a plugin.
Consulting with a Developer friend, we began researching the Figma API to see what was possible, what we could control, and what would not be possible now. Then, using the files I created, my friend could wire up a functional proof of concept. Using this POC I ran two rounds of user testing with users familiar with using Figma.
- Research
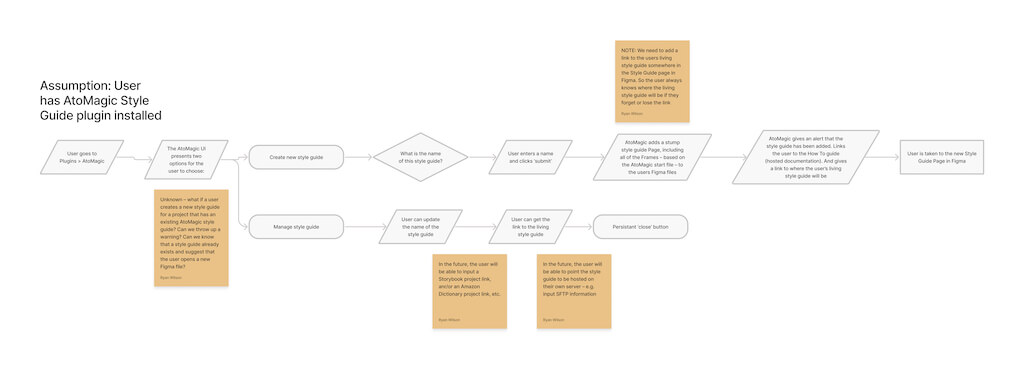
- User Flows
- Sketches
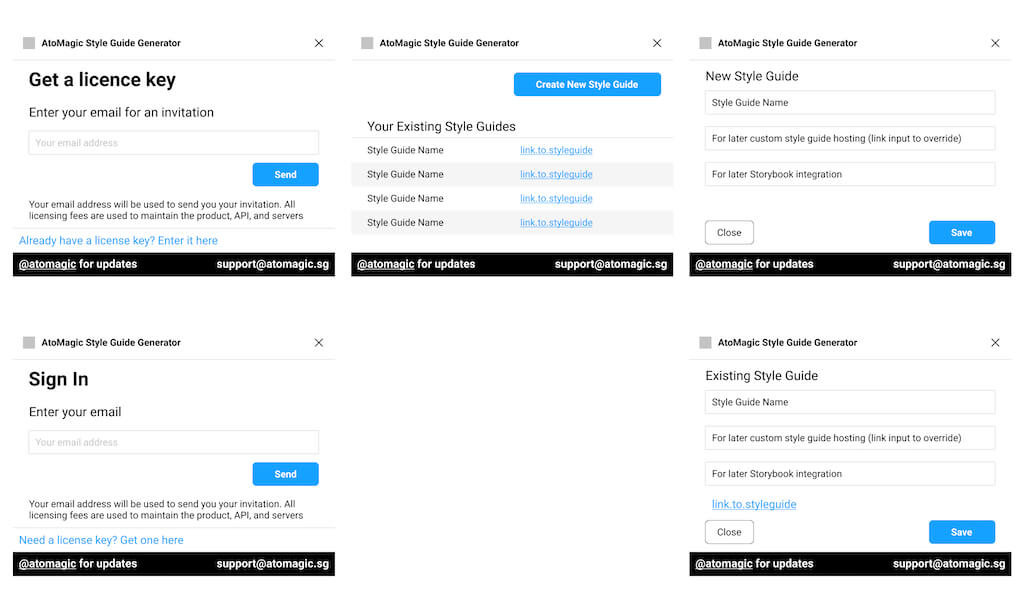
- Wireframes
- Proof of concept
- User Testing
Findings
The results of the testing were very positive. In both testing rounds, all users could complete all tasks. After testing, the users with web design backgrounds commented that they couldn't wait to get their hands on a copy. There is a unique need for a product like this for users who don't want to create their project style guides manually. And for users who don't know how to code, they can now provide a living style guide to engineers without needing to know code.
Solution
The Figma plugin, AtoMagic, is currently in development, and I hope to have it live in the Figma Community later this year. While still in development, I have identified the need for a product that can automatically generate and maintain a living style guide from a Figma design file. I am very proud of the upcoming MVP.
Sidenote – The etymology of the name comes from "Atom", The smallest building block matter. In relation to HTML, atoms are base-level tags as laid out in Brad Frost's Atomic Design + "Magic", wondrous happenstance that surprises and delights, also similar to "Automatic", Happens without direct interaction = "AtoMagic".
Impact
Results
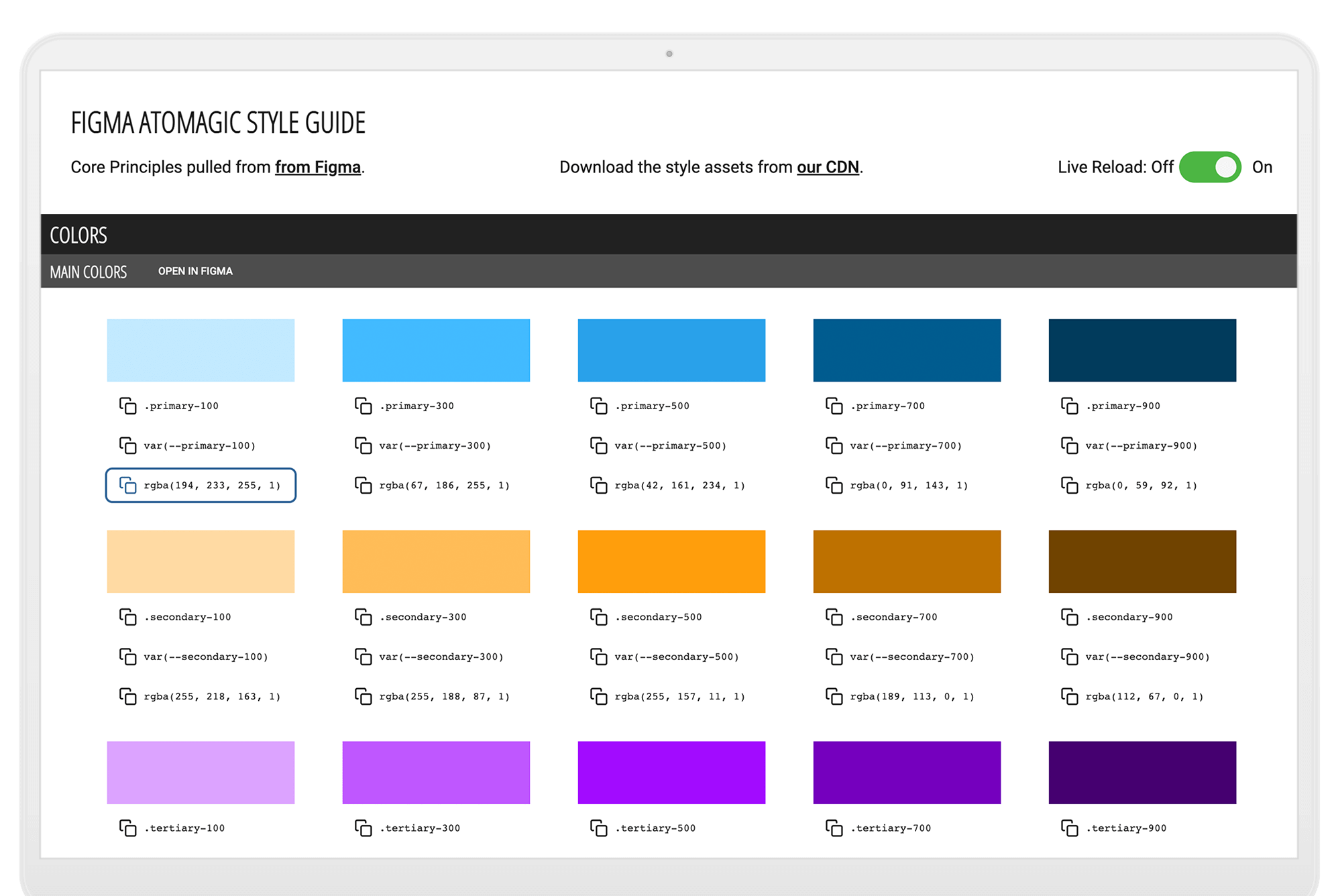
I have created the ability to control a living HTML/CSS style guide from a Figma design file. As you change and update your baseline styles like color, typography, scale, and border, the plugin communicates with the hosted living style guide in real-time, allowing you to see changes in the style guide within seconds.
Achievements
- Was able to find a solution to a problem I have been trying to tackle for over 20 years
- The product has been impressive to everyone that I have demoed it to
- I have had multiple users from the tests that I ran reach out and let me know they are eager for AtoMagic to be available
Takeaways
What would I do differently?
I was a late adopter of Figma. When Figma first came out, I did not immediately see the value of a web-based design tool. I wish that I had engaged with Figma earlier. If I had, I think I would have identified this solution sooner, and the plugin would have been in the Figma Community already.
How did I grow?
One of the lessons from this project is that, no matter how long you have been trying to approach a problem, don't give up. AtoMagic wasn't possible until the tooling allowed for it. So if I had given up on the idea when there was no solution in 1997, 2002, or 2007, ... I wouldn't be building towards a product that I'm proud of today.